一、后台java代码(Mybatis Plus分页)
(1)Mybatis Plus分页的配置,在mybatis的xml文件中增加如下配置(Mybatis Plus官方文档:)
(2)mapper
ListselectPageById(Pagination page,String id);//Pagination 为Mybatis plus分页插件的实体
(3)service
/** * 分页查询 */ public PageselectPageById(Page page,Stringid) { Page limitPage = page.setRecords(informationCodeMapper.selectPageById(page,id)); return limitPage; }
(3)controller(注意:mybatis plus的分页时,查询的数据存放在records属性中)
/** * BootStrap Table分页 * @param pageNumber 页数 * @param pageSize 每页显示数据的条数 * @param request * @return */ @RequestMapping("/pageTest.shtml") @ResponseBody public String informationList(String pageNumber, String pageSize, String id, HttpServletRequest request) { if(!StringUtils.isNotBlank(pageNumber) & !StringUtils.isNotBlank(pageSize)){ pageNumber="1"; pageSize="10"; } //分页 pageNumber--》页数 pageSize--》每页显示数据的条数 int page_Num = Integer.parseInt(pageNumber); int page_Size = Integer.parseInt(pageSize); Page page = new Page (page_Num, page_Size); Page selectPageByCsdbId = informationService.selectPageById(page, csdbId); //bootstrap-table要求服务器返回的json须包含:total,rows Map map = new HashMap (); map.put("total", selectPageById.getTotal()); map.put("rows", selectPageById.getRecords()); return JSON.toJSONString(map); } 二、前台js (BootStrap Table分页)
$(function(){ /*boostrap table*/ $('#informationTable').bootstrapTable({ columns: [{ field: 'checkBox', checkbox:true, align:"center" }, { field: 'id', title: 'ID', visible : false,//隐藏该列 align:"center" }, { field: 'informationCode', title: 'Information Code', align:"center", }, { field: 'infoName', title: 'InfoName', align:"center", },{ field:"suggesteddmtype", title:"Suggested Dm Type", align:"center", class:"table-select2", },{ field:"operation", title:"操作", align:"center", formatter : "actionFormatter",//自定义方法 }], method: 'post', contentType: "application/x-www-form-urlencoded",//必须要有!因为bootstap table使用的是ajax方式获取数据,这时会将请求的content type默认设置为 text/plain,这样在服务端直接通过 @RequestParam参数映射是获取不到的。 url:"pageTest.shtml?time="+getTimestamp,//要请求数据的文件路径,加时间戳,防止读取缓存数据 sortable: true, //是否启用排序 sortOrder: "informationCode asc", //排序方式 pagination: true,//是否开启分页(*)启动分页,必须设为true queryParamsType:'',//注意:查询参数组织方式,默认值为 'limit',在默认情况下 传给服务端的参数为:offset,limit,sort 。 设置为 '' 在这种情况下传给服务器的参数为:pageSize,pageNumber queryParams:queryParams,//请求服务器时所传的参数 pageNumber:1,//初始化加载第一页,默认第一页 pageSize: 10,//每页的记录行数(*) pageList: [10,20,30,50],//可供选择的每页的行数(*) sidePagination: "server", //分页方式:client客户端分页,server服务端分页(*) toolbar:".custom-btn-list" });})//得到查询的参数function queryParams (params) { var temp = { //这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的 pageSize: params.pageSize, //页面大小 pageNumber: params.pageNumber, //页码 searchText : params.searchText, }; return temp;};}
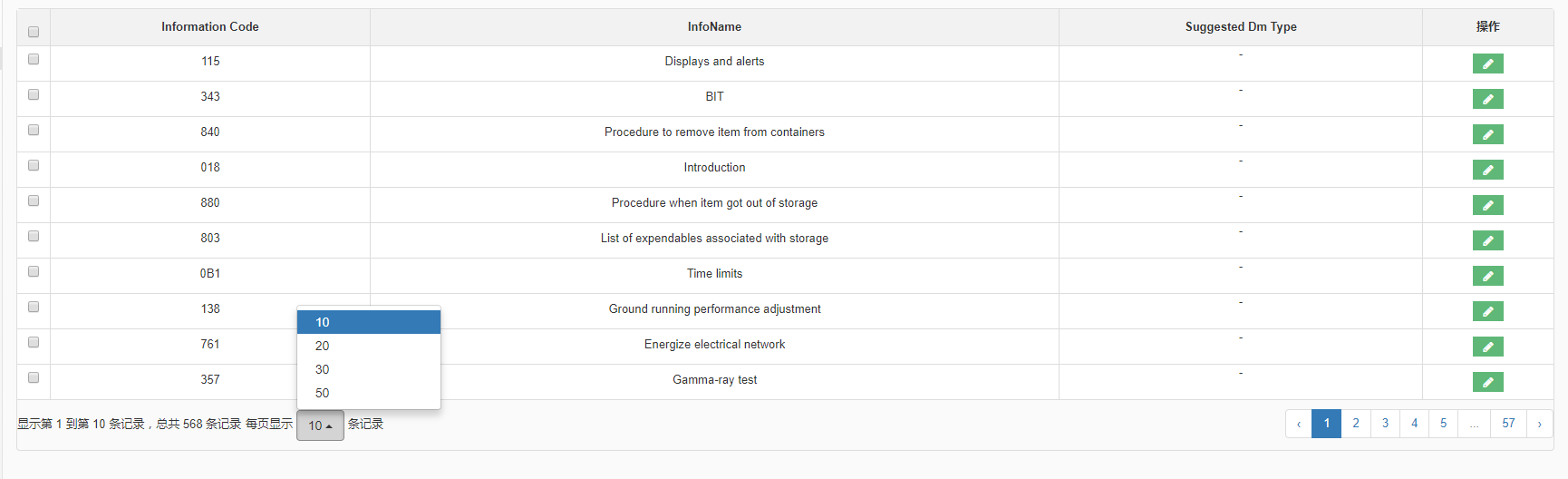
三、结果展示